Web Developer Checklist
- Posted in:
- Chrome
- Best Practices
Earlier this year, Sayed and I released Web Developer Checklist to help web developer adhere to best practices. Checklists like these can be really helpful to make sure we don’t forget anything before releasing new or updated websites.
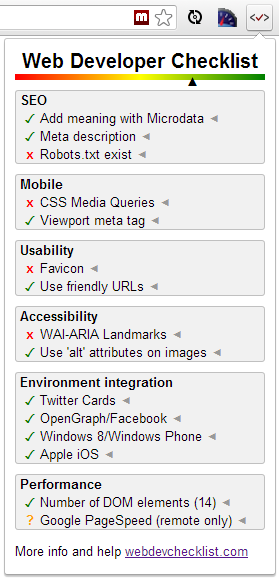
 Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.
Now we’re introducing Web Developer Checklist as a Chrome extension that can automate a big portion of the checklist. The extension let’s you run checks for various best practices on any website - including your own running from localhost.
It performs a series of checks by analyzing the DOM as well as integrating with 3rd-party services like Google PageSpeed.
Next steps
This first version of the Web Developer Checklist Chrome extension does a series of really valuable checks. The next releases will have even more.
Specifically, we’re looking at adding:
- HTML validation
- CSS validation
- Accessibility validation
- JSHint
- CssLint
- Guidance for each item
We think these checks would be hugely beneficial. If you have ideas for other checks that can be automated, please let us know in the comments below.
Open source
The Web Developer Checklist Chrome extension is open source and hosted on our GitHub org. As always, pull requests are more than welcome.
Comments
Very useful extension. In the few minutes I've played with it so far I've found a few items that can be improved on my site. I'd love to see some guidance baked into the tool. For example, for "Add meaning with Microdata" it would be beneficial to provide a link for further reading/some rudimentary tips, etc.
JasonGreat work - I look forward to seeing this extension evolving!
Yes, I should update the roadmap because that is exactly what we are planning for as well. Thanks for the heads up!
Mads KristensenThis page dosen't get a green status :p
MaiisYeah, that is rather ironic :)
Mads KristensenA new not yet approved comment.
Maiis